In the continuously growing landscape of platform engineering, which emerged from the DevOps practices to provide self-service capabilities for software development teams, internal developer portals or IDPs are playing an increasingly important role. By improving collaboration and increasing visibility and control, internal developer portals are helping organizations deliver quality software quickly and efficiently.
One of the popular tools out of the many different internal developer portals on the market is Backstage. Backstage aims to enhance the developer experience significantly by providing a central place for developers to discover and use services. This blog post explores its key features and benefits, revealing how it helps in the development process. But first, let’s briefly understand what internal developer portals are and why they are crucial in the software industry.
What is an internal developer portal (IDP)?
An internal developer portal is a website or web application that provides information and tools to developers who are building applications on top of a company’s platform. Platform engineering focuses on empowering developers to build and deploy software quickly and efficiently. Internal developer portals are essential tools for achieving platform engineering goals. They provide a single point of entry for developers to access all of the resources they need, including APIs, documentation, tools, and services.
The need for internal developer portals in the software industry
Development teams usually face challenges in the traditional software development process like lack of documentation, navigating to multiple dashboards for various sets of requirements etc., making it difficult to understand and implement technologies. The lack of a centralized tool leads to confusion, increased development time, and a higher likelihood of errors. Internal developer portals streamline this process, providing a centralized place for documentation, API details, and tools. They bridge the gap between developers and technology, reducing friction and enhancing overall efficiency in the software development process.
Internal developer portals have become a necessity for several reasons:
Streamlined accessibility: As the number of APIs and services increases, developers require a central place that aggregates these resources, making them easily accessible and searchable. Internal developer portals serve as a one-stop destination where developers can explore and select the right tools for their projects.
Effective documentation: Clear and concise documentation is very important for seamless API integration & product development. An internal developer portal hosts comprehensive guides, tutorials, and examples that assist developers in understanding the functionalities, methods, and best practices associated with each API.
Enhanced collaboration: Developers often work in teams or in collaboration with others, where effective communication and sharing of knowledge is important. Internal developer portals foster a sense of community where developers can share experiences, seek advice, and collaborate on solving challenges.
Accelerated development: The integration of pre-built code samples and SDKs into internal developer portals quickens the development process. Developers can utilize these boilerplate resources to jumpstart their projects, saving valuable time and effort.
There are a number of other internal developer portals available on the market, such as Port, Kratix, and Cortex. These portals offer a variety of features, such as software catalogs, documentation management, and user management. However, in this blog post, we will focus on Backstage, an open-source internal developer portal platform that is used by companies like Spotify and Netflix.
What is Backstage?
Backstage is an open source platform developed by Spotify and subsequently donated to the Cloud Native Computing Foundation (CNCF) in 2020. It aims to serve as an “internal developer portal” and streamline the developer experience by providing a unified and centralized platform to manage all aspects of the software development lifecycle.
Key components of Backstage
Some of the key components of Backstage are:
Software Catalog
The Software Catalog is one of the foundational features of Backstage. It acts as a centralized repository that provides a comprehensive overview of all the services, APIs, and components within an organization’s software ecosystem. Each service entry in the catalog includes essential information such as its purpose, owner, documentation, dependencies, and health metrics.
Software templates
Backstage offers software templates that expedite the process of creating new services and projects. These templates provide standardized starting points for various types of applications, ensuring consistent best practices, coding conventions, and integrations from the very beginning. This feature not only accelerates development but also enforces consistency across projects, leading to higher-quality codebases.
CI/CD integration
Continuous Integration and Continuous Delivery (CI/CD) are vital practices in modern software development. Backstage seamlessly integrates with CI/CD pipelines, allowing developers to trigger builds, run tests, and deploy code directly from the platform. This integration streamlines the development workflow, reduces manual intervention, and enhances the speed and reliability of delivering software updates.
Documentation management
Efficient documentation management is crucial for effective software development. Backstage offers tools to manage, version, and publish documentation related to services and APIs. This ensures that developers always have access to up-to-date and relevant documentation, minimizing confusion and promoting accurate implementation.
Analytics and metrics
Understanding how services are performing is essential for maintaining a healthy software ecosystem. Backstage can be extended to include analytics and metrics related to service health, performance, and usage. This data empowers teams to make informed decisions, optimize resource allocation, and proactively address issues.
Benefits of Backstage
Some of the key advantages of using Backstage are:
Open source: Backstage is an open-source project, which means that it is free to use and modify. This gives organizations more flexibility and control over their internal developer portals.
Extensibility: Backstage is highly extensible owing to its huge plugin ecosystem, which means that it can be easily integrated with other tools and services that organizations are already using. This can help to reduce silos and create a more seamless developer experience.
Community support: Backstage has a large and active community of users and contributors. This means that there is a wealth of information and support available online.
Enhanced collaboration: By providing a centralized platform, Backstage encourages better collaboration among developers, infrastructure teams, and other stakeholders. It brings different teams together, fostering a sense of community and shared responsibility.
Improved developer productivity: Backstage simplifies the developer experience by offering a unified interface for various tools and resources. Developers spend less time searching for information and more time coding, ultimately increasing their productivity.
Consistent development practices: With Backstage, teams can enforce standardized development practices across projects. This consistency ensures code quality, security, and compliance, leading to more robust and reliable software.
Efficient onboarding: Onboarding new team members can be challenging, but Backstage streamlines this by providing clear and accessible documentation. Newcomers can quickly grasp project essentials and start contributing effectively.
Getting Started With Backstage
The official Backstage documentation is the best resource for getting started with Backstage. It is comprehensive, up-to-date, and easy to follow. The documentation covers everything from installing and configuring Backstage to creating and managing software components. It also includes tutorials and examples to help you get started quickly.
Backstage can be installed and run on a local or remote server as a standalone application and you can customise and build portals on top of it using its extensive plugin ecosystem to cater for the needs of your development teams. We will install a backstage application in the following section.
Installation steps for Backstage
Pre-requisites
Before starting with Backstage, let’s ensure to have the essential prerequisites in place to guarantee a smooth installation process. Here is the list of tools we would need to get started:
Unix-based Operating System (Linux, macOS, WSL)
NodeJs with NVM
Yarn
Git
System binaries like curl or wget
Installing Backstage App
We use npx, a tool that runs Node executables directly from the registry, to install the Backstage Standalone app. This tool is included with the Node.js installation. The following command will install Backstage:
npx @backstage/create-app@latest
The wizard will ask for the name of the app, which will also be the name of the directory
Need to install the following packages:
@backstage/create-app@0.5.5
Ok to proceed? (y) y
? Enter a name for the app [required] backstage-blog
Running Backstage App
Once the installation is completed, a directory will be created with the app name that was chosen during installation. Migrate to the directory and start the Backstage application.
cd backstage-blog
yarn dev

The Backstage application will start on port 3000. Migrate to the local browser and type http://localhost:3000 to open the Backstage application.

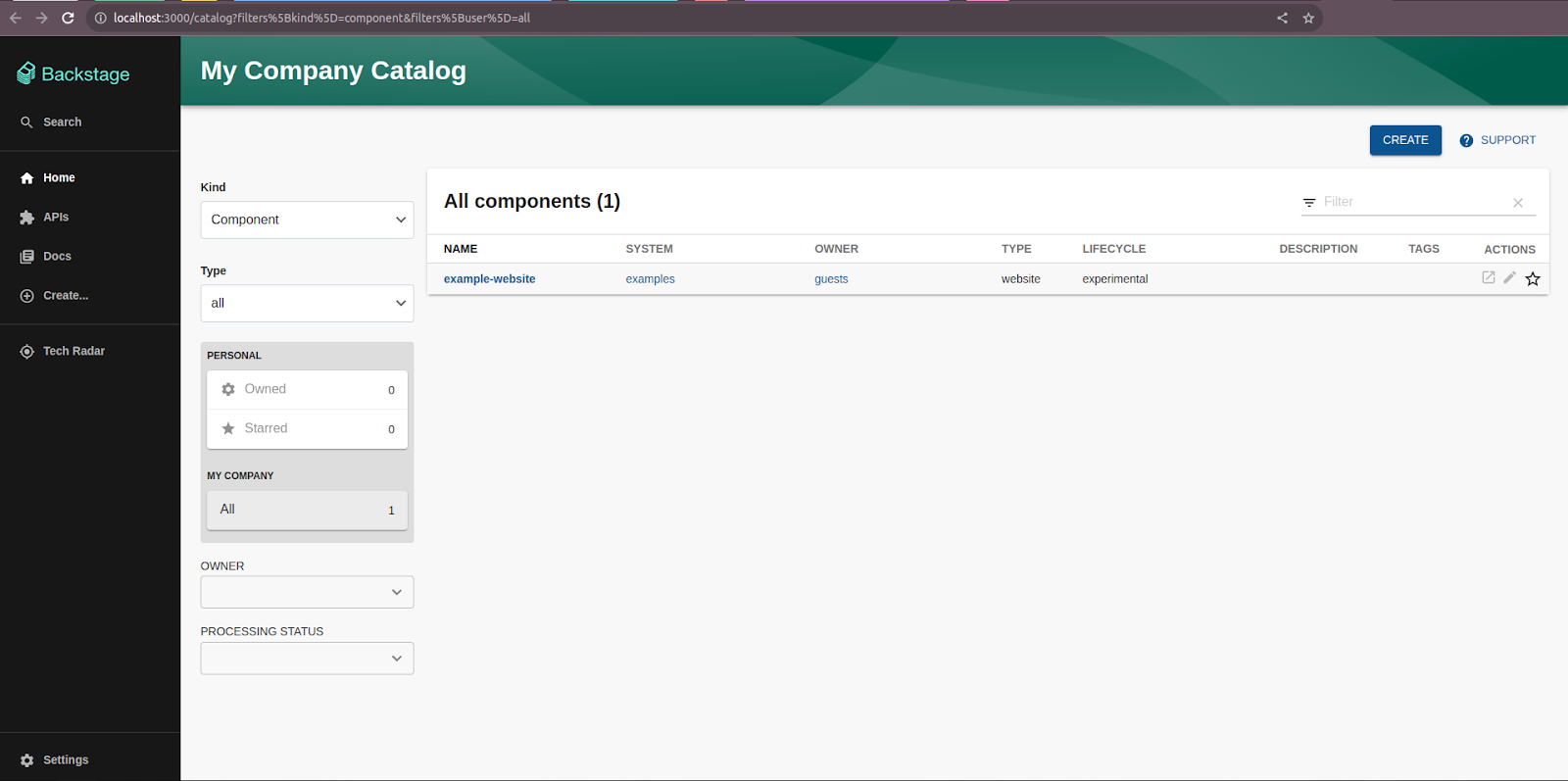
(Backstage UI running on localhost)
Backstage Software Catalog
Backstage’s Software Catalog is built around the concept of metadata YAML files stored together with the code, which are then harvested and visualized in Backstage. Let’s understand how we can import services into our catalog and visualize relationships between them.
Creating config.yaml
To import any service into the Software Catalog let’s create a config.yaml file in the root directory of your GitHub repository which looks like this:
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
name: boutique-carts
annotations:
github.com/project-slug: infracloudio/backstage-msvc-app/src/cartservice
spec:
type: service
lifecycle: production
owner: user:guest
dependsOn:
- component:boutique-frontend
- component:boutique-products
providesApis:
- boutique-carts-api
The above config.yaml corresponds to boutique-carts service located at the following Github location: infracloudio/backstage-msvc-app/src/cartservice The dependsOn and providesApi specification helps to visualize the relationship between various services. All the components mentioned here can be created similarly to boutique-carts service.
Importing config.yaml into Software Catalog
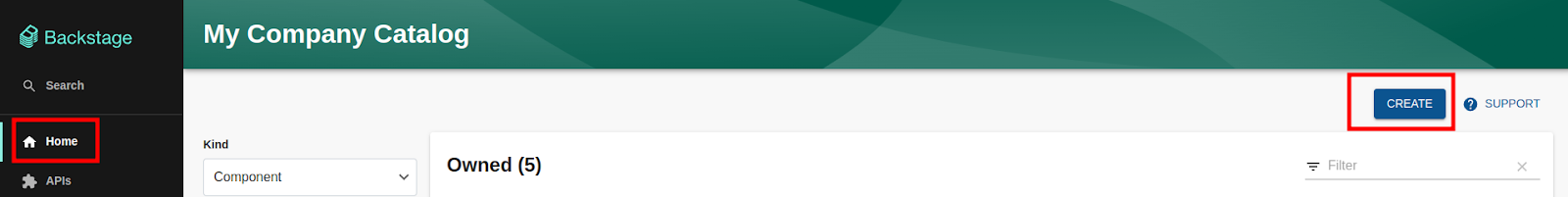
Open Backstage UI in the browser, Go to Home and Select Create.

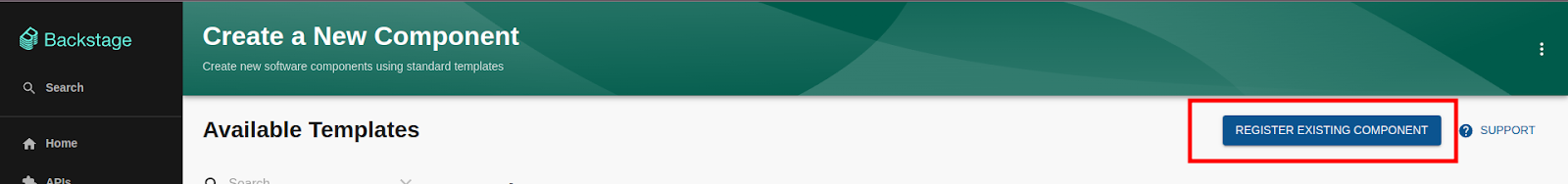
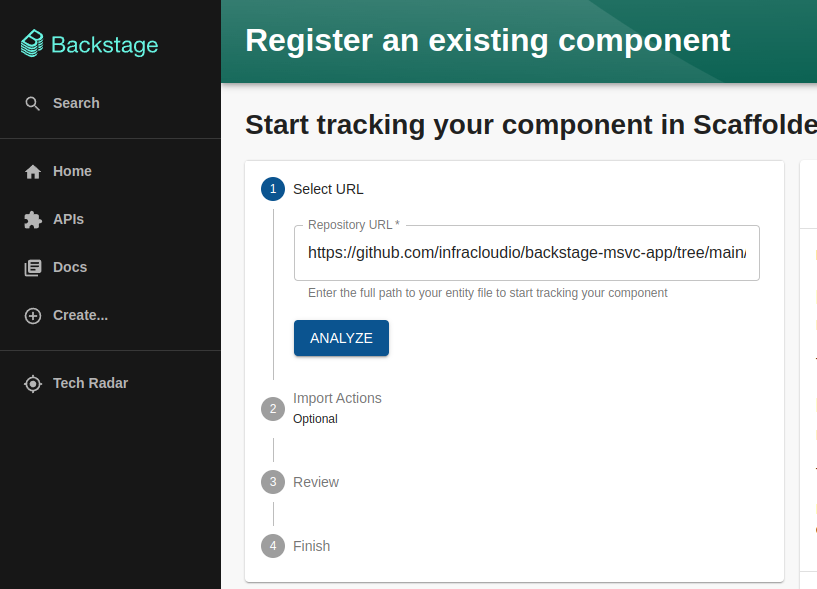
Select Register existing components.

Add the absolute path to the service’s config.yaml file. Select Analyze and Import it into catalog.

Navigating service inside the Software Catalog
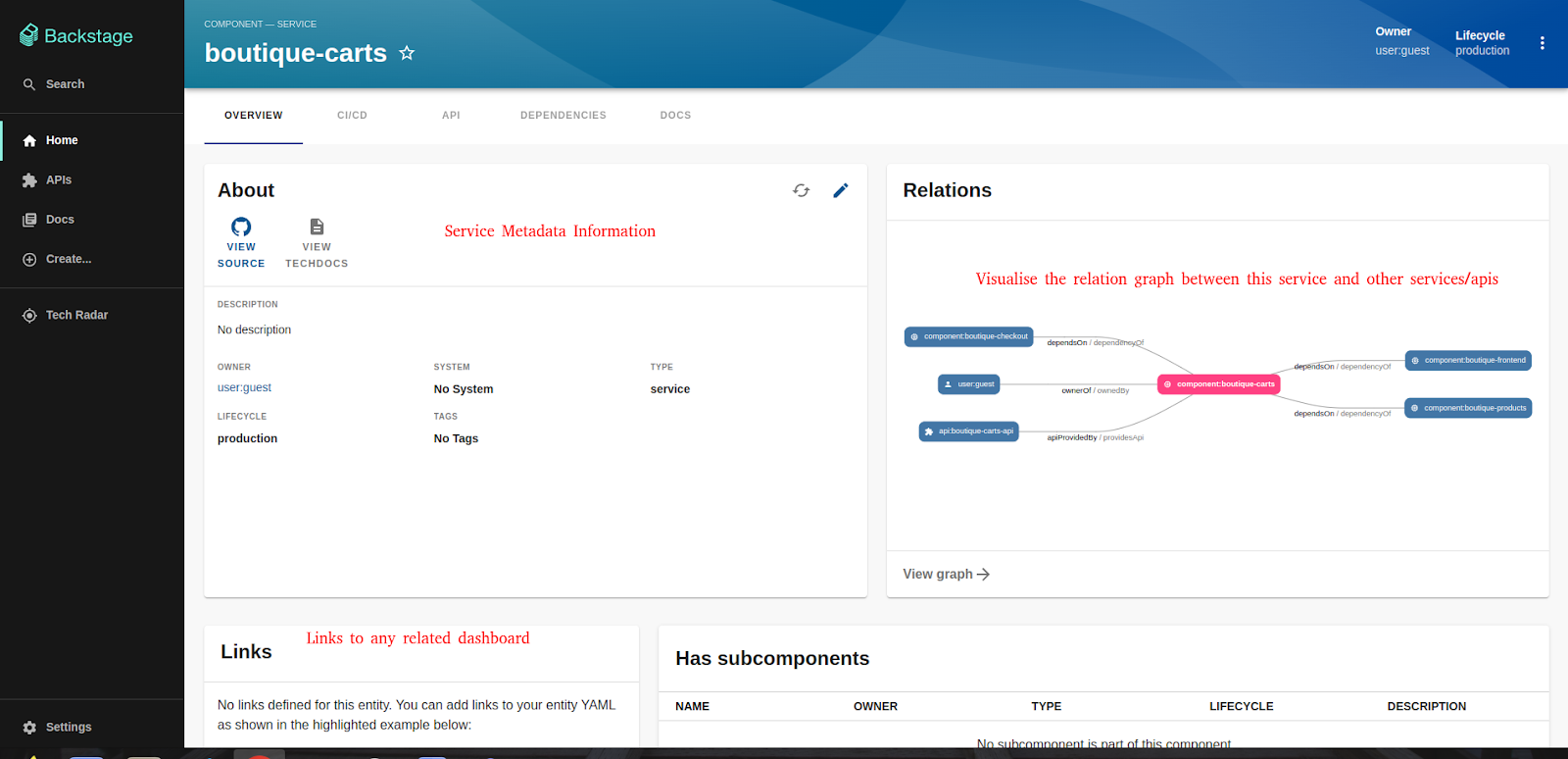
Options that are available under the Overview tab

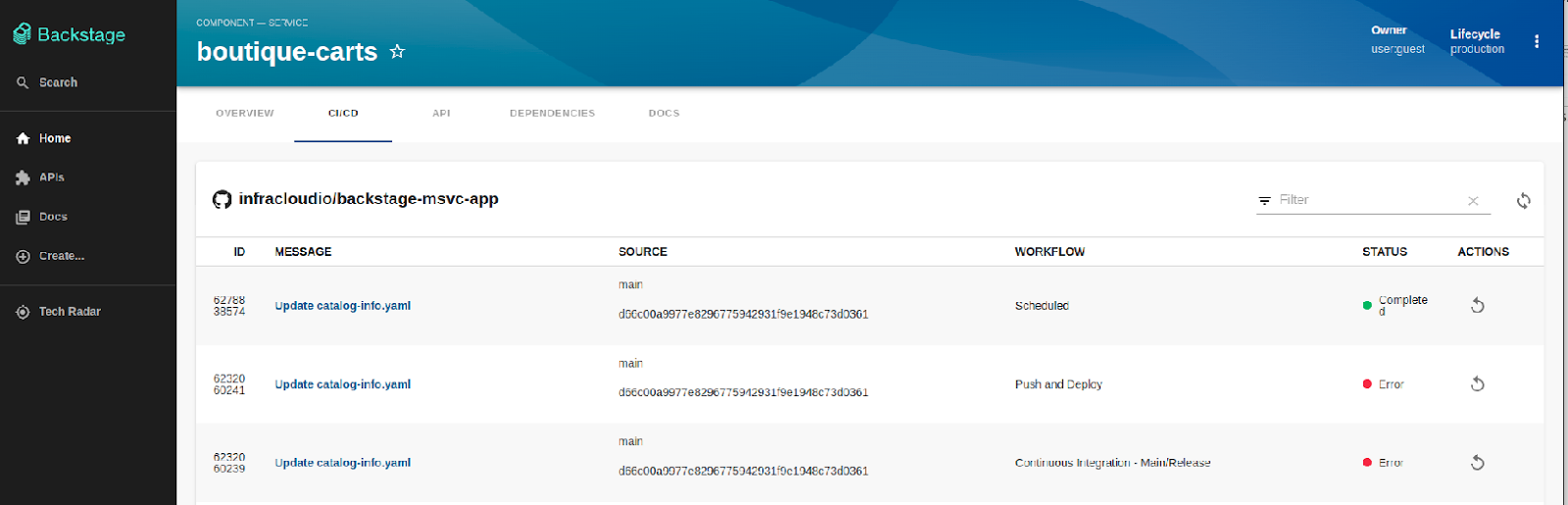
CI/CD tab automatically imports all Github Actions workflows from the imported repository

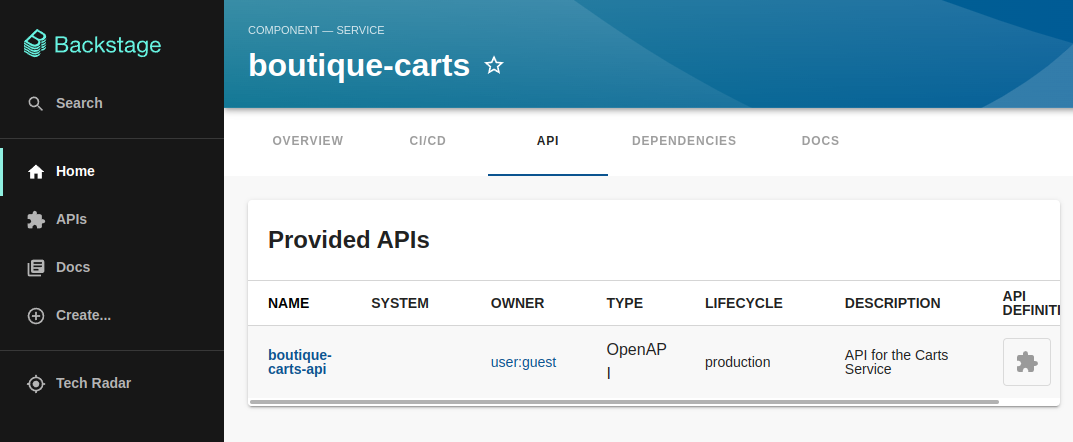
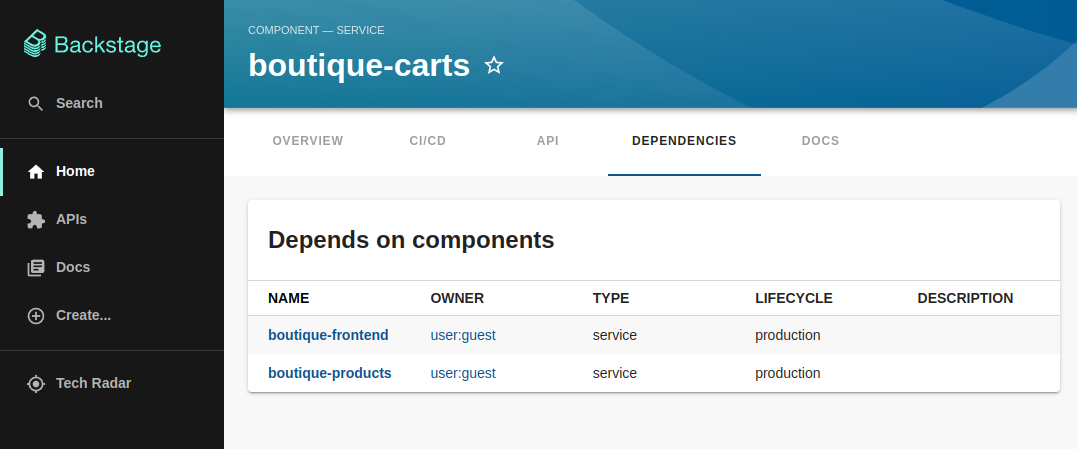
API and Dependencies can be visualized under their separate tabs


To sum it up, in the short demo above, we learned how to add services to our catalog and visualize their relationships. This helps in creating an efficient and user-friendly catalog. You can explore many other use cases using Backstage to suit the needs of your developers.
Conclusion
In conclusion, the evolution of technology and the increasing demand for interconnected digital services have highlighted the critical need for internal developer portals. In this landscape, Backstage offers a comprehensive solution that not only meets the requirements of modern software development but also provides a lot of advantages.
Backstage’s unique blend of simplified developer experiences and an extensive array of components and tools places it at the forefront of the internal developer portal ecosystem. It empowers developers with clear documentation, APIs, and self-service capabilities, reducing friction and accelerating innovation.
As organizations continue to adapt and expand in the digital world, having a powerful and versatile internal developer portal like Backstage is no longer a luxury but a necessity. Connect with our platform engineering consulting team to kickstart your journey with Backstage which can enable your development teams to collaborate better and deliver efficiently. Also, feel free to share your thoughts with me on the blog post. Connect with me on LinkedIn.
